オブジェクトのリンク複製 : Object Mode -> ([Alt]+[D])
Armature の設定 : Modifier を設定する。

シェイプキーの設定 :
- Object Mode -> Shape Keys の「+」 で新規シェイプキー作成
- Relative をオフ
- 作成したシェイプキーを選択して Edit Mode で頂点座標を編集
- Object Mode -> Relative をオン
- 編集したシェイプキーの値を 0.0 ~ 1.0 で動かして想定通りに変形するか確認
最終更新 : 2024-04-06
top30 を記念して、 AtCoder ランキングページの王冠マークを 3D にしてアバターに付けた。
まず原点周りで造形する。 24 角柱から始め、対称に 6 方向の突起を作り、外側に反らせた。 (r,theta,z) 軸上での操作ができればよいが、これは簡単ではなさそうなので、 z 軸回転・ z 軸移動・ xy 軸拡大・ z 軸拡大 を組み合わせて操作して目的の形を得た。 z 軸回転を行うときは、ピボットを原点(原点位置に配置した 3D カーソル)に設定する。 その後、各突起の先端に UV 球を配置する。
UV 球を追加 : ([Shift]+[A]) -> Mesh -> UV Sphere
3D カーソルを原点に移動 : ([Shift]+[S]) -> Cursor to World Origin
選択された頂点の位置に 3D カーソルを移動 : ([Shift]+[S]) -> Cursor to Selected
3D カーソルの位置に選択オブジェクト(今回は UV 球)を移動 : ([Shift]+[S]) -> Selection to Cursor (Keep Offset)
文字を作成した。まず円柱面から切り出して文字の表面の形を作った。 複製し xy 軸で縮小し、法線を反転、さらに 2 つの面を接続するように面を追加して立体にした。
Vertex Paint で色を設定した。(inspired by the tweet らいむ より) 白で薄く塗ってハイライトを表現した。全体で使用しているマテリアルを設定し、 UV 座標はテクスチャの白領域に収まるように縮小した。 王冠は 4 種類あるので、オブジェクトの複製を繰り返してすべて作成した。
オブジェクトの複製 : Obuject Mode -> ([Ctrl]+[C]) -> ([Ctrl]+[V])
オブジェクトの Duplicate Linked(リンク複製) によって、原点周辺での編集と頭上への実装を両立する。 4 つのオブジェクトをすべて選択し、リンク複製し、頭上位置に縮小・移動させた。 各王冠オブジェクトに、非表示用のシェイプキーを、それぞれ異なる名前で設定した。(今回は 0.01 倍拡大、底面よりも若干下まで移動ということにした。) すべての王冠をマージしたときに、シェイプキーの操作によって特定の王冠のみを表示することができるようにする必要がある。 頭上に移動したオブジェクトに Armature を設定し、 Head に追従させた。
オブジェクトのリンク複製 : Object Mode -> ([Alt]+[D])
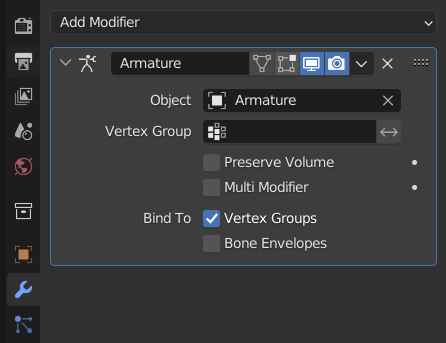
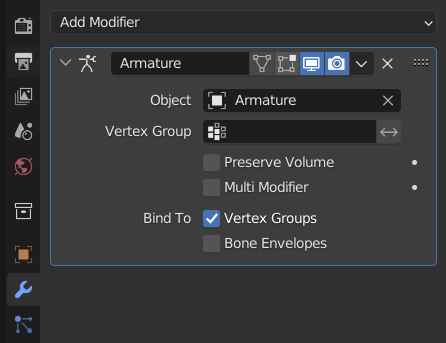
Armature の設定 : Modifier を設定する。

シェイプキーの設定 :
最後に、 blend ファイルをコピーし、王冠のオブジェクトを本体オブジェクトにマージしてから FBX 形式に出力した。
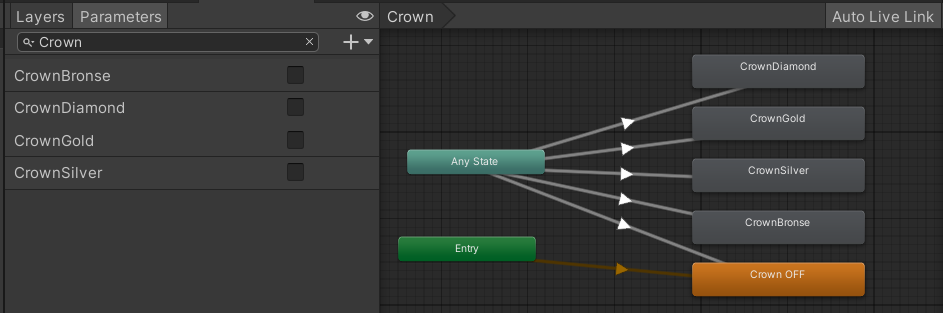
Unity では指示棒の追加と同様の手順でアニメーション・ Expression Menu を設定した。

[1] : AtCoder「ランキング」 AtCoder Inc. より
[2] : Blender 4.2 Manual「Duplicate Linked(リンク複製)」
←前へ -